こんにちは!
ケルベログです。

ケルベロスキャットです
今回は、WordPressでプラグインを導入するだけ、慣性スクロール(スムーズスクロール)の導入方法
について書いていきたいと思います。
- WordPressで慣性スクロール(スムーズスクロール)の導入方法!
- 慣性スクロールとはなにか
- 慣性ドリフトとはなにか
- MouseWheel Smooth Scrollのおすすめ設定
スムーズスクロール(慣性スクロール)とは?
まずスムーズスクロールとはなんぞや!って話ですが
今あなたがスマートフォンで当ブログを読んでいるのであれば
すでにスムーズスクロールが働いています。
おそらく動き的には他のサイトやブログ等と変わらないでしょう。
同じくMacのsafariで読んでいるという方、特に設定していなければ
変化はないと思います
が
Windowsで見ている方、画面のスクロールがなめらかに動きませんか?
マウスホイールでの上下運動に慣性が働いている感じです。
それがいわゆる慣性スクロールです。
・
・
・
慣性スクロール…慣性…慣性ドリフト!?






せっかく作ったので遊んでみてください…
※マウスの移動かスマホタップでドリフトします…
グーネット自動車用語集 https://www.goo-net.com/
慣性ドリフトとは、ドリフトテクニックでの一種である。猛スピードを維持した状態でコーナーに進入し、ブレーキを用いずに慣性力によって自然にドリフトさせるというものである。
そうです。
その慣性スクロールとは、ブログ上で猛スピードでスクロールし、ブレーキを用いずにページをスクロールさせる技術のことです。

全然ちげえし、伝わらねぇよ
慣性スクロール 何が違うの?
スムーズスクロール、オン!!

あなたがスマートフォン、またはMacで見ている場合
こんなような滑らかさで動いていると思います。
滑らかでいいですね。
スムーズスクロール、オフ!!

もちろんPCの設定やブラウザの設定によるのですが、多くの方は特に設定をしていないので
Windowsの方のスクロールはこんな感じです。
パッパッパッパといった風に文字が送られてしまい
目で追うのにも疲れるし、画面が大きいとチカチカするんですよね。
なんのために導入するの?
まず前提として、好みの問題です。
今回私は当ブログにスムーズスクロールを導入しましたが
ユーザーさんは見にくいと思っているかもしれませんし
今読んでいるあなたももしかしたら見にくいな~
と感じているかもしれません。
ただ私個人としては普段仕事でMacを使用しているので
このカチカチスクロールがどうしても苦手です。
それを踏まえた上でみなさんも導入するか検討してみてください!
目がチカチカしない!文章が多いと読みやすい!
さきほどの見本を見ていただいて、共感してくださる方はわかると思うのですが
とにかく見やすいし、スクロールが気持ちいいんです!
また、Wordpressでこのように背景画像を固定している方など
下からコンテンツが上がってきて、固定されたコンテンツが隠れていくのですが
これがスムーズスクロールだととても見え方がよくなります!


せっかくパララックス効果をつけてるなら
スムーズに動いてほしいよね
いざプラグインを導入!
本来のブログ制作であれば
これをjqueryを用いたりして、少しばかり面倒なのですが
WordPress様はこれをプラグインで一撃で導入することができます。
製作者さんに感謝感激です
プラグイン「MouseWheel Smooth Scroll」を導入

WordPressの管理画面からプラグインを導入します。
上記のサムネのものです。
インストールして有効化 簡単に追加設定
インストールが完了して有効化にしたら、これだけでもう自分のブログ上で
スムーズスクロールが働きます。
ただ現状ですとGoogle Chromeと他いくつかでしか働かない設定になっていますので
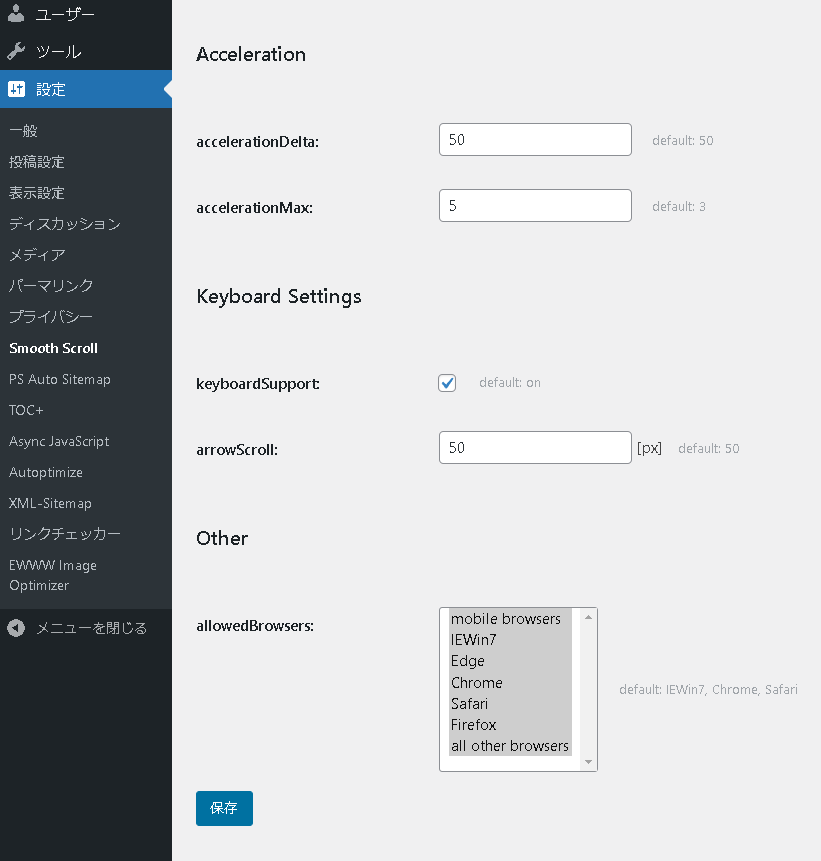
設定からSmooth scrollを選択して

一番下の設定でブラウザを指定します。
選択はShift+クリックです。個別にマイナスする時はctrlクリック
自分はとりあえず全部を選択していますが
safariとmobileに関しては必要ないかもしれませんね。
あとは設定でスクロールのスピードや制動距離等をいじれますので
好みにいじってみてください!
ちなみに自分はほぼほぼデフォルトです
まとめ WordPressでスムーズスクロールの導入
いかがでしたでしょうか?
当ブログを読んでいて、「いつもより読みにくいな…」と感じる方は
もちろん導入しなくても大丈夫です。
パララックス効果を使用していて、デザイン上かっこよくなるから
使用をする。というのも全然ありだと思います。
もしかしたら少しだけサイトが重くなるのかもしれませんが
スコアを見てみたところほぼほぼ変わりませんでした。
それでは今回はWordPressでのスムーズスクロール(慣性スクロール)(慣性ドリフト)
の導入方法でした。
良いブログライフを!






コメント